Nella mia carriera di sviluppatore ho installato diverse estensioni di Chrome più o meno utili. Poi quando cambiavo portatile o pc, puntualmente mi dimenticavo di installarne qualcuna, evidentemente non così utile, ma quelle che vado ad elencarvi presto o tardi le reinstallavo sempre.
Sia chiaro, sono estensioni non strettamente legate a una tecnologia di sviluppo e la loro semplicità nell’utilizzo è abbastanza efficace da non farti perdere il l’obiettivo del tuo compito principale. Forse sono proprio questi due aspetti, che hanno in comune tutte le estensioni che qui presento, che ne ha reso duraturo l’utilizzo da parte mia.
Ecco quali sono:
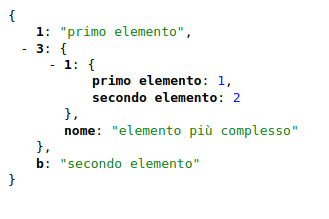
5. JSONView Questa è un’estensione che ho scoperto da poco anche io, ma diventa imprescindibile quando si lavora con json, specie in questi tempi in cui sono innumerevoli i progetti in cui lo scambio dati avviene tramite questo formato ed è di più facile lettura leggere un dato che è particolarmente innestato con la possibilità di chiudere rami che non ci interessano in formato json.
Questa è un’estensione che ho scoperto da poco anche io, ma diventa imprescindibile quando si lavora con json, specie in questi tempi in cui sono innumerevoli i progetti in cui lo scambio dati avviene tramite questo formato ed è di più facile lettura leggere un dato che è particolarmente innestato con la possibilità di chiudere rami che non ci interessano in formato json.
Di seguito un esempio:
{"1":"primo elemento","b":"secondo elemento","3":{"nome":"elemento pi\u00f9 complesso","1":{"primo elemento":1,"secondo elemento":2}}}
diventerà:

4. Wappalyzer Probabilmente non è di uso quotidiano, ma è un’estensione molto comoda per sapere che tecnologie sta utilizzando il sito che stiamo navigando. Ad esempio, se è presente una funzionalità che interessa a un nostro cliente, scoprire un sito che l’ha già implementata in una tecnologia asset della nostra azienda (che magari se siamo fortunati utilizza un plugin preciso già disponibile) è un gran risparmio di tempo per non reinventare la ruota.
Probabilmente non è di uso quotidiano, ma è un’estensione molto comoda per sapere che tecnologie sta utilizzando il sito che stiamo navigando. Ad esempio, se è presente una funzionalità che interessa a un nostro cliente, scoprire un sito che l’ha già implementata in una tecnologia asset della nostra azienda (che magari se siamo fortunati utilizza un plugin preciso già disponibile) è un gran risparmio di tempo per non reinventare la ruota.
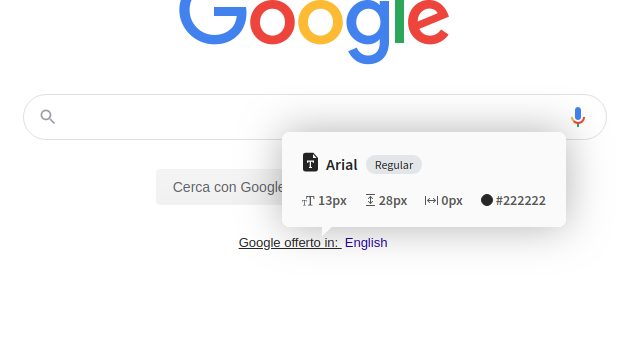
3. Fonts Ninja Personalmente sono piuttosto negato a riconoscere la differenza tra fonts. Nel caso dobbiate mettere mano al frontend, questa estensione può essere utile per capire che font sta venendo applicato.
Certo è già disponibile la console per sviluppatori dove è ricavabile comunque, ma assicuro che specie quando bisogna controllare il font di punti diversi si fa molto prima a utilizzare Fonts Ninja passandoci sopra col mouse, poi se c’è un bug si controlla tramite console.
Personalmente sono piuttosto negato a riconoscere la differenza tra fonts. Nel caso dobbiate mettere mano al frontend, questa estensione può essere utile per capire che font sta venendo applicato.
Certo è già disponibile la console per sviluppatori dove è ricavabile comunque, ma assicuro che specie quando bisogna controllare il font di punti diversi si fa molto prima a utilizzare Fonts Ninja passandoci sopra col mouse, poi se c’è un bug si controlla tramite console.

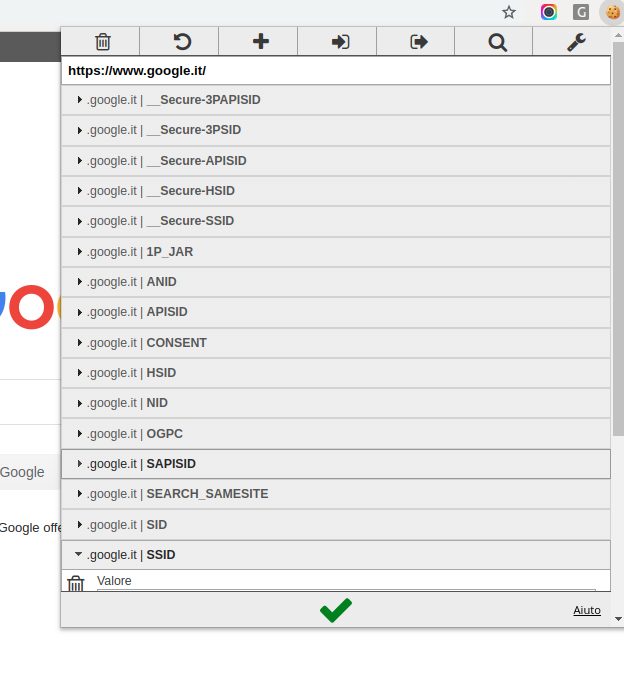
2. EditThisCookie (o simili) Spesso avere la possibilità di creare o cancellare un cookie ci è comodo per testare ad esempio una notifica sulla cookie law. Più comune ancora, in fase di debug o dopo una segnalazione, è scoprire che è proprio un cookie la causa del problema. EditThisCookie non è l’unica estensione che fa questo e non è neanche detto che sia la migliore, ma è una di quelle che fa il suo lavoro in maniera semplice.
Spesso avere la possibilità di creare o cancellare un cookie ci è comodo per testare ad esempio una notifica sulla cookie law. Più comune ancora, in fase di debug o dopo una segnalazione, è scoprire che è proprio un cookie la causa del problema. EditThisCookie non è l’unica estensione che fa questo e non è neanche detto che sia la migliore, ma è una di quelle che fa il suo lavoro in maniera semplice.
1. Awesome Screenshot Anche se può sembrare l’estensione meno tecnica è quella che mi capita di usare più spesso. Fare lo screen e cerchiare degli elementi da mandare al cliente in pochi secondi è fantastico. Generare degli how to sulla base degli screen fa risparmiare testo nel creare una guida ed è anche più immediato per chi deve poi seguirla. Inoltre c’è anche la possibilità di avere lo screen di una parte specifica della finestra e registrare piccoli video. L’ho utilizzato anche per questo articolo.
Anche se può sembrare l’estensione meno tecnica è quella che mi capita di usare più spesso. Fare lo screen e cerchiare degli elementi da mandare al cliente in pochi secondi è fantastico. Generare degli how to sulla base degli screen fa risparmiare testo nel creare una guida ed è anche più immediato per chi deve poi seguirla. Inoltre c’è anche la possibilità di avere lo screen di una parte specifica della finestra e registrare piccoli video. L’ho utilizzato anche per questo articolo.
6. (Nomination speciale) Ecosia Fuori classifica per utilità strettamente tecnica, menziono quest’estensione perché è un’altra di quelle che non ho mai disinstallato. Con le numerose ricerche che il nostro lavoro comporta. farlo per finanziare una giusta causa (la piantagione di nuovi alberi) e in maniera totalmente gratuita è quasi doveroso. Ammetto che non sempre i risultati tecnici si trovano tutti ma una prima possibilità di ricerca dategliela.
Fuori classifica per utilità strettamente tecnica, menziono quest’estensione perché è un’altra di quelle che non ho mai disinstallato. Con le numerose ricerche che il nostro lavoro comporta. farlo per finanziare una giusta causa (la piantagione di nuovi alberi) e in maniera totalmente gratuita è quasi doveroso. Ammetto che non sempre i risultati tecnici si trovano tutti ma una prima possibilità di ricerca dategliela.
Cosa ne pensate di questa lista? E voi avete delle estensioni preferite e che usate nella vita lavorativa di tutti i giorni?